- Modules
- Animation Principles
- Activity 5: Drawing a Bouncing Basket Ball and Bowling Ball
Activity 5: Drawing a Bouncing Basket Ball and Bowling Ball
T-PRIN-004-016
The bouncing ball is the classic animation exercise, demonstrating not only squash and stretch, but also the effect of gravity and inertia on the spacing and timing of the animation.

In this exercise, you will experiment with basic squash and stretch and observe how the properties of objects affect how they move.
The ball moves fastest just before and after it hits the ground, and decelerates as it reaches the top of its arc.
The ball stretches as it gains speed, and then squashes on impact with the ground.
If the ball has the solid and rigid consistency of a bowling ball, the squash and stretch will be smaller. In reality, a bowling ball does not squash, but in animation, you need to add a little bit of squash and stretch in order to give a better illusion of movement and weight.
You should complete the exercise in a new project. When you're done, take a look at the material in the Lesson 6 sample material.
Take a moment to visualize the scene in your head:
- Visualize a basketball bouncing across the screen.
- Visualize how it bounces when it hits the ground.
- Visualize how many times it bounces and by how much the height of these bounces gradually decrease.
- Did you see the squash and stretch?
- Did you feel the ease-in and ease-out?
The ball moves fastest just before and after it hits the ground, and decelerates as it reaches the top of its arc.
The ball stretches as it gains speed, and then squashes on impact with the ground.


If the ball has the solid and rigid consistency of a bowling ball, the squash and stretch will be smaller. In reality, the bowling ball does not squash, but in its animation, you need to add a little bit of squash and stretch to create a better sense of movement and the illusion of weight.
Required Material
You can download the provided sample material for this module and use the following templates to use as a reference to compare with your final sketch. Don't forget to unzip (uncompress) the files before placing them in your library.
- MO-PRIN-004/09-basketball-path.tpl
- MO-PRIN-004/10-basketball-animation.tpl
- MO-PRIN-004/11-bowlingball-path.tpl
- MO-PRIN-004/12-bowlingball-animation.tpl
How to animate a bouncing basketball
- Start Harmony.
- In the Welcome screen, do the following:
- Browse to the location where you want to save your project.
- Name your project: Bouncing_Balls.
- Make sure HDTV_1080p24 is selected in the Resolution List.
- Click Create.
- Save
 your project.
your project.
- Take a moment to visualize the scene in your head as you did just before this exercise.
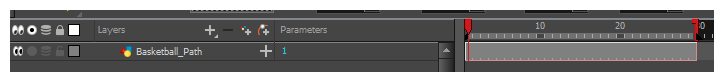
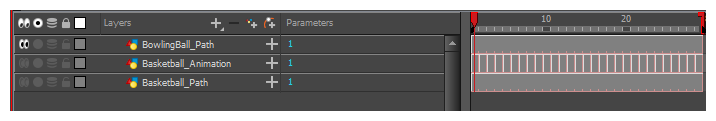
- In the Timeline view, rename the Drawing layer: Basketball_Path.
- In the Tools toolbar, select the Brush
 tool.
tool. - In the Colour view, create a grey colour swatch and select it.
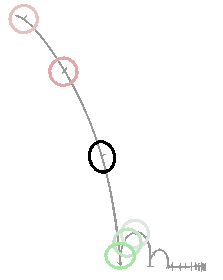
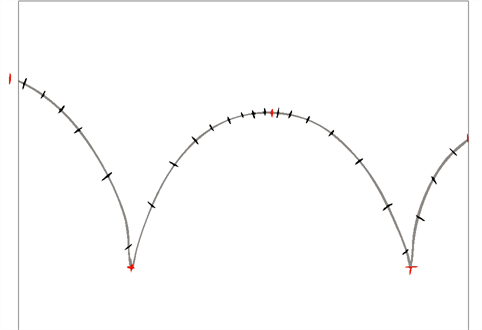
- In the Camera view, draw the path of action of a falling and bouncing basketball.
- Draw a red stroke for each key pose. There should be one each time the ball hits the ground and one at the top of each bounce. The marks should be positioned at the centre point of the ball at each position.
- Place black strokes along the path of action, positioning the in-between drawings of the animation. Now is the time to determine the ease-in and ease-out.

- In the Timeline view, extend the exposure of your path drawing to use it as a guide throughout the animation.

NOTE: If you have issues with the previous steps, you can import the 09-basketball-path.tpl template.
- In the Timeline view, create a new drawing layer
 and name it: Basketball_Key.
and name it: Basketball_Key.
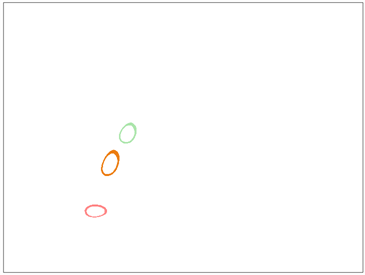
- In the Camera view, draw the key poses of your animation in red, using the Basketball_Path layer as a reference. Do not forget to apply the Squash and Stretch concept.
- In the Timeline view, create a new drawing layer
 and name it: Basketball_Animation.
and name it: Basketball_Animation.
- Animate the bouncing basketball in black in this layer. Don't forget to use your Basketball_Path and Basketball_Key layers as guides and use the Onion Skin
 . Try to maintain the proportions of your basketball throughout the animation.
. Try to maintain the proportions of your basketball throughout the animation.

NOTE: If you have issues with the previous steps, you can import the 10-basketball-animation.tpl template.
- Once you're done, turn off the Basketball_Path and Basketball_Key drawing layers.
- Play back
 your animation and test/correct your work. You can also activate the Loop
your animation and test/correct your work. You can also activate the Loop  button to view your animation in loops while noting the corrections you have to do.
button to view your animation in loops while noting the corrections you have to do.
- Save
 your project.
your project.
How to animate a bouncing bowling ball
- Start Harmony.
- Open your Bouncing_Balls scene.
- Once again, take a moment to visualize the scene in your head:
- Visualize a bowling ball being dropped from a significant height.
- Visualize how little it bounces when it hits the ground.
- Visualize how many bounces it does and how much the height of these bounces dramatically decreases from one to another.
- Visualize how it rolls briefly on the ground before being completely immobilized.
- Did you see the slight squash and stretch?
- Did you feel the ease-in and ease-out and dramatic acceleration?
- In the Timeline view, disable the basketball layers.
- In the Timeline view, add a new Drawing layer
 and name it: Bowlingball_Path.
and name it: Bowlingball_Path.
- In the Tools toolbar, select the Brush
 tool.
tool. - In the Colour view, create a grey colour swatch and select it.
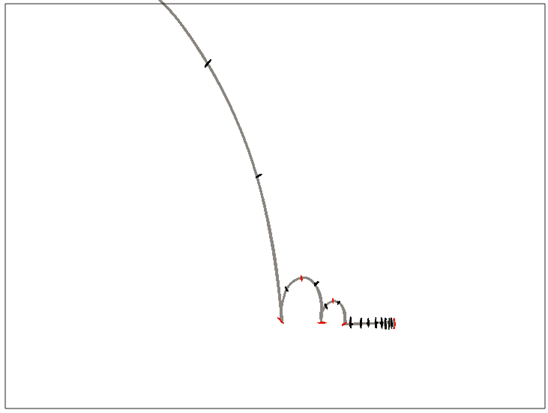
- In the Camera view, draw the path of action of a falling and bouncing bowling ball.
- Draw a red stroke for each key pose. There should be one each time the ball hits the ground, one at the top of each bounce, and one when the ball stops. The marks should be positioned at the centre of the ball at each position.
- Place black strokes along the path of action, positioning the in-between drawings of the animation. Now is the time to determine the ease-in and ease-out and the timing to make it look heavy.

- In the Timeline view, extend the exposure of your path drawing to use it as a guide throughout the animation.

NOTE: If you have issues with the previous steps, you can import the 11-bowlingball-path.tpl template.
- In the Timeline view, create a new drawing layer
 and name it: Bowlingball_Key.
and name it: Bowlingball_Key.
- In the Camera view, draw key poses of your animation in red using the Bowlingball_Path layer as a reference. Do not forget to apply the Squash and Stretch and weight concepts.
- In the Timeline view, create a new drawing layer
 and call it: Bowlingball_Animation.
and call it: Bowlingball_Animation.
- Animate the bouncing bowling ball in this layer. Don't forget to use your Bowlingball_Path and Bowlingball_Key layers as guides and use the Onion Skin
 ! Try to maintain the proportions of your bowling ball throughout the animation.
! Try to maintain the proportions of your bowling ball throughout the animation.

- Once you're done, turn off the Bowlingball_Path and Bowlingball_Key drawing layers.
- Play back
 your animation and test/correct your work. You can also activate the Loop
your animation and test/correct your work. You can also activate the Loop  button to view your animation in loops while noting the corrections you have to do.
button to view your animation in loops while noting the corrections you have to do.
- Save
 your project.
your project.
NOTE: If you have issues with the previous steps, you can import the 12-bowlingball-animation.tpl template.
Time Estimated 40 mins
Difficulty Level Beginner
Topics List
- Introduction to Animation Principles
- Squash and Stretch Principle
- Timing Principle
- Anticipation Principle
- Straight Ahead and Pose-to-Pose Principle
- Follow Through Principle
- Arcs of Rotation Principle
- Slow-in and Slow-out Principle
- Secondary Action Principle
- Exaggeration Principle
- Solidity Principle
- Activity 1: Experimenting with Space and Time
- Activity 2: Drawing a Pendulum
- Activity 3: Animating the Playground (Optional)
- Activity 4: Observation and Timing
- Activity 5: Drawing a Bouncing Basket Ball and Bowling Ball
- Activity 6: Animating a Bouncing Ball with a Tail