- Modules
- Master Controllers
- Controlling Nodes Connected to a Master Controller
Controlling Nodes Connected to a Master Controller
T-HSCP-002-016
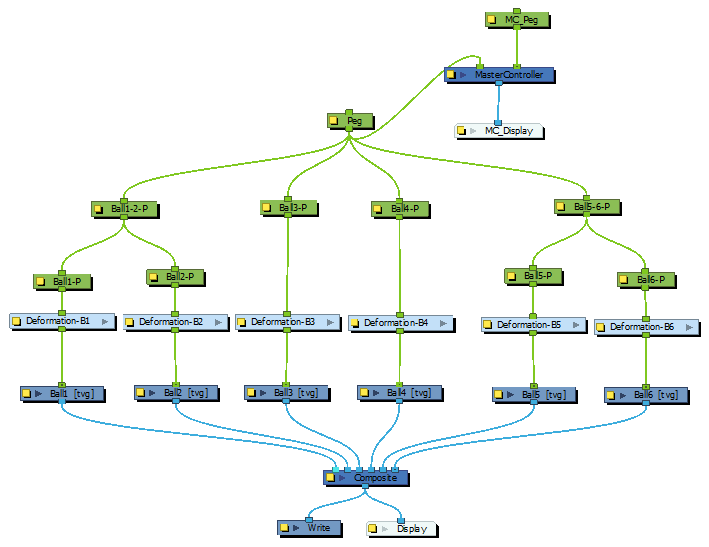
A Master Controller node can detect the nodes that are connected to it and apply transformations on these nodes.

Using the Specifications tab of the Master Controller layer properties, an input port can be added to the Master Controller which will indicate which node system to control. Using this port, the script can be made to scan the node system connected to it, and look for the expected pattern.
For example, if we take the magnet widget programmed in the previous topic, this magnet attracts Element nodes towards its position every time the mouse drags it. The rightmost input port of this widget's Master Controller node is used to position the widget, but its leftmost port is used to specify the entry point of the node system to control. To accomplish this, use the srcNode method of the Controller object.
// Get the parent node of the Master Controller node
// from its leftmost port.
var leftmostParent = node.srcNode(myController.node, 1);
// From the leftmost parent node of the Master Controller,
// gather every Element node children.
var elementNodes = [];
getElementChildren(leftmostParent, elementNodes);
var nbElements = elementNodes.length;
for(var i=0; i<nbElements; ++i)
{
// do something
}
From there, you can use the node global object's dstNode method to find its children, as its type method to obtain the type of each node.
// Recursively look for child Element nodes.
function getElementChildren(parentPath, elementPaths)
{
// Assume that the parent node has only one output port
// For nodes with multiple output ports, iterate on the last
// parameter using numberOfOutputPorts.
var numberOfLinks = node.numberOfOutputLinks(parentPath, 0);
for(var i=0; i < numberOfLinks; ++i)
{
// Get the child node path
var childPath = node.dstNode(parentPath, 0, i);
// Check the type of the child (READ is the Element node type)
if(node.type(childPath) == "READ")
{
elementPaths.push(childPath);
}
else
{
// Recursively inspect the child node children
getElementChildren(childPath, elementPaths);
}
}
}
If a node is inside a group, use the parentNode method of the node object to access the node's parent group node.
var myDeformationGroupPath = node.parentNode(myOffsetDeformationNodePath);
var pegParentNode = node.srcNode(myDeformationGroupPath, 0);
Time Estimated 25 mins
Difficulty Level Advanced
Topics List
- Introduction to Master Controllers
- Creating a Master Controller
- Creating Master Controller Widgets
- Setting the Properties of a Master Controller Widget
- Updating an Element's Attribute when Manipulating a Master Controller Widget
- Linking Attributes Between Master Controller Widgets
- Updating the Attributes of a Master Controller Widget
- Connecting Master Controller Widgets to Nodes
- Applying the Coordinates of a Master Controller Widget to Nodes
- Applying the Coordinates of a Master Controller Widget to Deformers
- Controlling Nodes Connected to a Master Controller
- Referring to the Master Controller Node
- Master Controllers Examples